Sketch vs. Illustrator
Countless articles have been written in the last few months about people who switched from photoshop to sketch. Sketch is more or less the new kid on the block when it comes to software to design digital user interfaces. And for a good reason. Although it is a fairly new software it already brings very powerful tools to draw vector graphics and is therefore a good companion for the digital designer.
However, if you are used to working in Illustrator, the switch isn’t easy and I’m still evaluating what will be my tool of choice for coming design projects. Here are a few of my arguments for both applications.
User Interface
The user interface in sketch is much more pleasing to the eye than illustrators standard interface. Common functions like drawing shapes, adding borders, adding shadows and so on can be found quick and easy. And the interace to modify them afterwards is simply a brease to use.
Effects
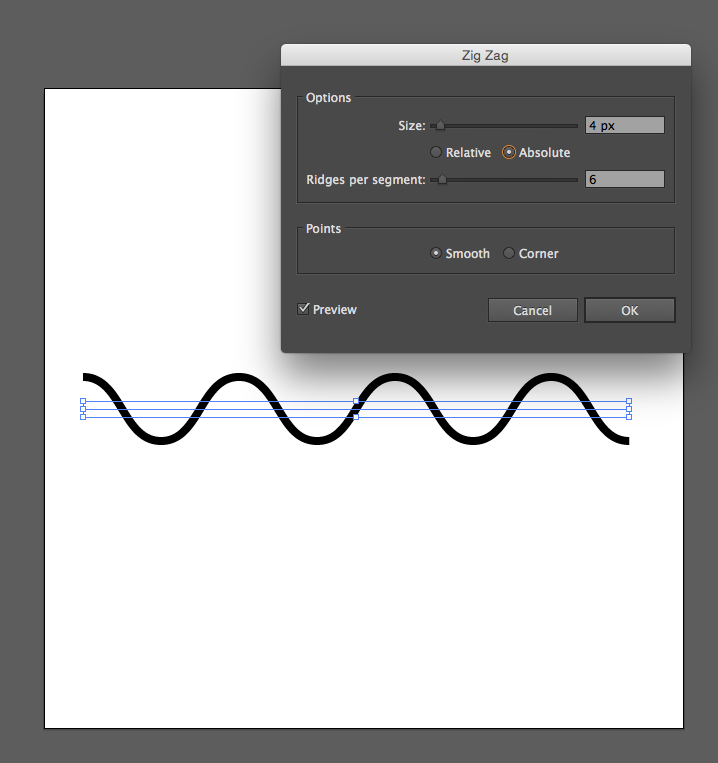
One area where Illustrator wins hands down are the powerfull effects. Only a few days ago my girlfriend showed me the “Zig Zag” tool, which we could immediately use to draw complex paths like waves. And the “Transform” effect has been a longtime favorite of mine for years and helped me countless times to duplicate objects and place them exactly where I want them.
However in a few areas sketch is already proving that is has fresh new ideas. The “rotate copies” tool is a really intuitive way to rotate copies of a shape around a circle. If I had known about this feature earlier I would have saved myself a lot of trouble, when I was designing the clock digits for Tick Track.
Exporting
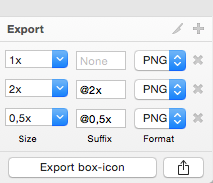
Sketch has very powerful exporting tools. Each layer can be exported seperately, but not only that, you can also specify to export higher- or lower-res versions of a graphic at the same time. This makes exporting UI-Assets for Retina and Non-Retina Screens almost fun.
Illustrators “Save for Web” window could use a big overhaul by now. It is consistent with other adobe apps like photoshop, however it’s often very sluggish to update, when I want to export assets with other pixel dimensions. And although the slice tool might be very powerful it never felt so intuitive to me, that I could really wrap my head around it.
Boolean operators
The boolean operations for shapes in Sketch seem to have a lot in common with Illustrator’s pathfinder tool. However if you are used to work with one of both, you might need some time until you adjust to the other one. Illustrator always tries to combine multiple paths into one more complex path. Sketch however groups each path and then shows you the resulting shape. However in the background both paths are still available, which more often than not leads to unexpected results when you combine more than two paths. I still need to think quite a lot about how to stack shapes on top of each other in Sketch to get the same results I would get in Illustrator when combining them.
However the advantage in sketches behaviour is that you can easily edit these combined shapes. Need to make the whole in a circle a little bigger? Just edit the original paths and you immediately see the results.
Conclusion
Of course these are just a few of the differences between the two applications. Learning either one of them is very rewarding. Sketch is probably the more intuitive on, if you never worked in one or the other, and more importantly it’s also the (by far) cheaper one.
Illustrator on the other hands has a true wealth in features and is therefore probably the better option if you want to draw really complex vector graphics.
As I said, I’m still not entirely sure, what I will be using in the future. I would like to be independent from adobes expensive creative cloud offerings and also I’m always more than happy to use indie apps in my workflows. In the last weeks I saw myself using Sketch more and more but every once in a while I had to switch back to Illustrator to get desired results.
I’ll probably write more about my findings in the future. For now I use both apps and am very happy in having alternatives.